Before we discuss the CSS selectors, let us first discuss what CSS is.
What is CSS?
CSS stands for Cascading Style Sheets. It is a style sheet language that is used to describe the look and formatting of a document written in a markup language.
CSS is a rule-based language — you define the rules by specifying groups of styles that should be applied to particular elements or groups of elements on your web page.

What is CSS Selector?
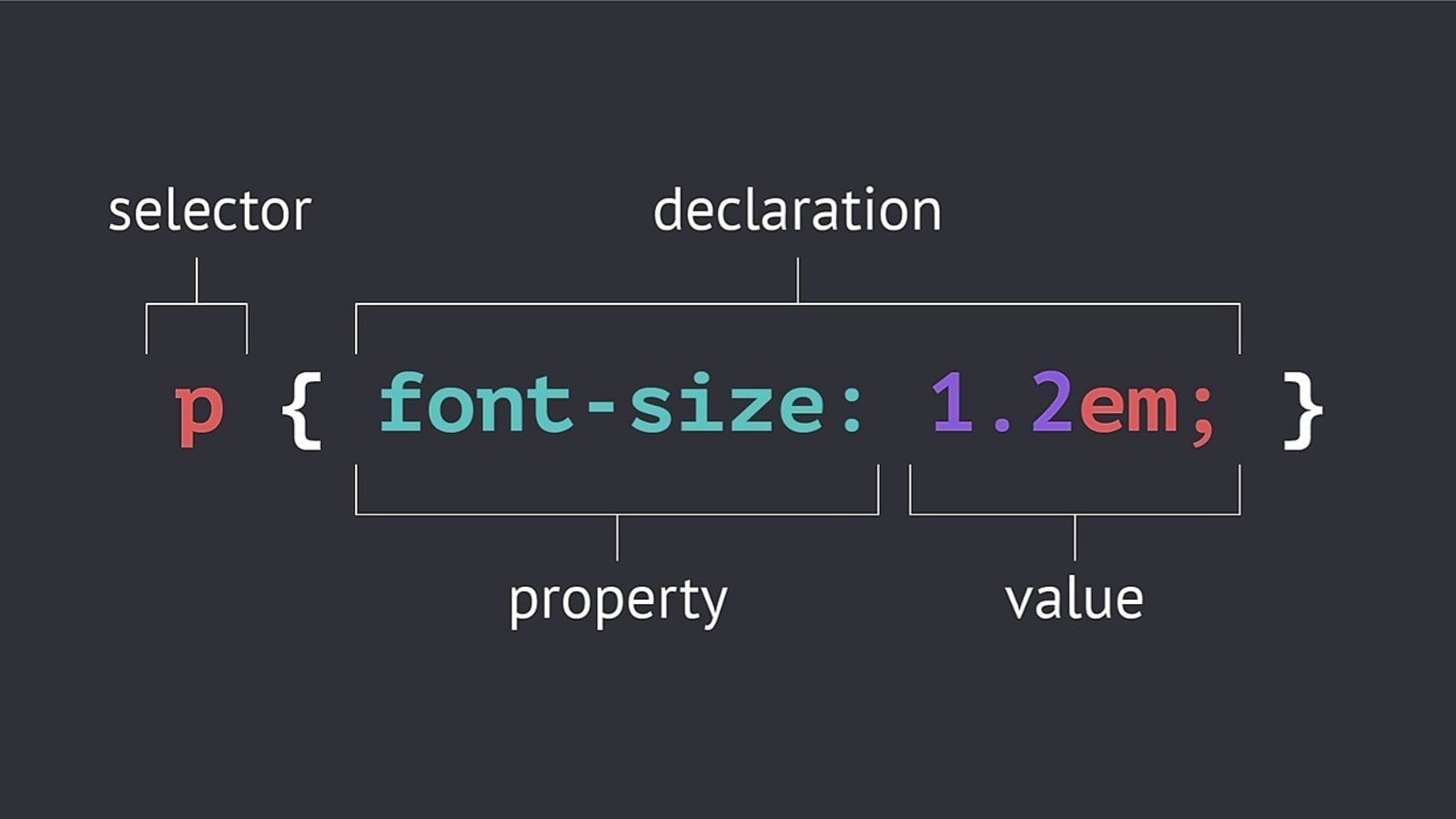
A CSS selector is the first part of a CSS Rule. It is a pattern of elements and other terms that tell the browser which HTML elements should be selected to have the CSS property values inside the rule applied to them.

In CSS, selectors are used to target the HTML elements on our web pages that we want to style. There are a wide variety of CSS selectors available, allowing for fine-grained precision when selecting elements to style
Types of CSS Selectors:
Universal Selector:
The universal selector provided by CSS helps in choosing any elements within the HTML page. It goes with a single element and uses the asterisk (i.e., "*") symbol used for denoting the selector as a universal selector. It is usually written as an asterisk followed by a selector. The * is used for selecting all elements. This asterisk also has the capability to select all elements that are inside another element.
The universal selector becomes helpful when you wish to put a specific style in all the HTML elements within your web page. It can also be used for every single element that is within the element of your HTML page.
* {
property : value;
}
Type Selector:
The CSS type selector matches elements by node name. In other words, it selects all elements of the given type within a document.
span {
background-color: yellow;
}
Group Selector:
This selector is used to style all comma separated elements with the same style.
p , a{
color:red;
}
Class Selector:
The class selector starts with a dot (.) character. It will select everything in the document with that class applied to it.
.highlight {
background-color: yellow;
}
ID Selector:
An ID selector begins with a # rather than a dot character, but is used in the same way as a class selector. However, an ID can be used only once per page, and elements can only have a single id value applied to them. It can select an element that has the id set on it, and you can precede the ID with a type selector to only target the element if both the element and ID match.
#one {
background-color: yellow;
}
Attribute Selector:
This group of selectors gives you different ways to select elements based on the presence of a certain attribute on an element.
a[href="https://www.google.com"]
{
color:black;
}
Pseudo-Class Selector:
It is used to style a special type of state of any element. For example- It is used to style an element when a mouse cursor hovers over it.
Note: We use a single colon(:) in the case of Pseudo-Class Selector
h1:hover{
background-color: aqua;
}
Pseudo-Element Selector :
It is used to style any specific part of the element. For Example- It is used to style the first letter or the first line of any element.
Note: We use a double colon(::) in the case of Pseudo-Element Selector.
p::first-line{
background-color: goldenrod;
}
CSS Combinators:
CSS Combinators contain four types of selectors:
Descendant selector (space)
This selector is implemented to select every child element within the particular tag mentioned in the CSS selector section. The tags may be of the direct child of any specific tag or extremely deep within the particular tag.
div p { background-color: whitesmoke; }Child selector (>)
It is implemented for selecting that particular element that lies within the immediate child of that specific tag. It is more precise or exact than the descendant selector since it chooses only the second selector if it has the first selector element as its parent.
div > p { background-color: whitesmoke; }General sibling selector (~)
It is implemented for selecting the element that trails the initial or first selector element and shares the same parent as the first selector element. The general sibling selector is explicitly implemented for choosing a group of elements allocated for the same parent element.
div ~ p { background-color: whitesmoke; }Adjacent sibling selector (+)
This selector is implemented for selecting all those elements, which are the contiguous or neighboring siblings of a particular element. Here, the sibling elements ought to have the identical parent element as well as "adjacent," i.e., "immediately following".
div + p { background-color: whitesmoke; }
