Web
Before we begin the topic, let us first understand,
What is Web?
WWW - Stands for the World Wide Web , which is an interconnected system of public webpages accessible through the Internet. The Web is not the same as the Internet: the Web is one of many applications built on top of the Internet.
Tim Berners-Lee proposed the architecture of what became known as the World Wide Web. He created the first web server, web browser, and webpage on his computer at the CERN physics research lab in 1990. In 1991, he announced his creation of the alt. hypertext newsgroup, marking the moment the Web was first made public.
While many would be thinking, What is the difference between internet and the web? Aren't both the same?
The answer is No.
The Internet is a global network of networks .
While the Web, also referred to formally as World Wide Web (www) is a collection of information that is accessed via the Internet.
Server
A server is a software or hardware device that accepts and responds to requests made over a network. The device that makes the request, and receives a response from the server, is called a client. On the Internet, the term "server" commonly refers to the computer system that receives requests for web files and sends those files to the client.
There are many examples of web servers. Some of them are mentioned below:
Apache Server:
The Apache HTTP Server is a free and open-source cross-platform web server software, released under the terms of Apache License 2.0. Apache is developed and maintained by an open community of developers under the auspices of the Apache Software Foundation.
IIS Server:
Internet Information Services (IIS) for Windows,Server is a flexible, secure and manageable Web server for hosting anything on the Web. From media streaming to web applications, IIS's scalable and open architecture is ready to handle the most demanding tasks.
Nginx Server:
Nginx is a web server that can also be used as a reverse proxy, load balancer, mail proxy and HTTP cache. The software was created by Igor Sysoev and publicly released in 2004. Nginx is free and open-source software, released under the terms of the 2-clause BSD license. A large fraction of web servers use Nginx,often as a load balancer.
Well these were some of the examples of web servers, but some of you might be thinking we have seen/heard of Live server In Visual Studio code. What is a live Server?
Live Server:
It is a local development server with a live reload feature for static & dynamic pages.
This extension is created by Ritwick Dey.
Emmet:
Emmet is a set of plug-ins for text editors that allow for high-speed coding and editing in HTML, XML, XSLT, and other structured code formats via content assist. The project was started by Vadim Makeev in 2008 and continues to be actively developed by Sergey Chikuyonok and Emmet users.
This is the link for the list of emmet shortcuts.
Lorem:
In layman's terms, Lorem Ipsum is a dummy or placeholder text. It's often used in laying out print, infographics, or web design. The primary purpose of Lorem Ipsum is to create text that does not distract from the overall layout and visual hierarchy.
Although the text is in Latin, it does not have any intelligible meaning. It's merely a generic text used to hold a place in a file until the actual text or visuals are created to replace it.
HTML Tags:
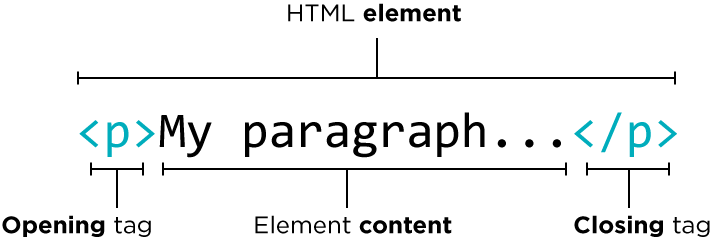
HTML tags are like keywords which defines that how web browser will format and display the content. With the help of tags, a web browser can distinguish between an HTML content and a simple content. HTML tags contain three main parts: opening tag, content and closing tag. But some HTML tags are unclosed tags.
Then many would be thinking what is the difference between HTML Element and HTML tag?
HTML element is the collection of a start tag, its attributes, an end tag and everything content in between.
HTML tag (either opening or closing) is used to mark the start or end of an element.

Some of the commonly used elements in HTML are listed below:
Heading[h1 -h6]:
An HTML heading tag is used to define the headings of a page. There are six levels of headings defined by HTML. These 6 heading elements are h1, h2, h3, h4, h5, and h6; with h1 being the highest level and h6 being the least.
<h1> is used for the main heading. (Biggest in size)
<h2> is used for subheadings, if there are further sections under the subheadings then the <h3> elements are used.
<h6> for the small heading (smallest one).
Browsers display the contents of headings in different sizes. The exact size at which each browser shows the heading can vary slightly. Users can also adjust the size of the text in their browser.
<h1>Heading1</h1>
<h2>Heading2</h2>
<h3>Heading3</h3>
<h4>Heading4</h4>
<h5>Heading5</h5>
<h6>Heading6</h6>
Paragraph[p]
The <p> tag in HTML defines a paragraph. These have both opening and closing tags. So anything mentioned within <p> and </p> is treated as a paragraph. Most browsers read a line as a paragraph even if we don’t use the closing tag i.e, </p>, but this may raise unexpected results. So, it is both a good convention, and we must use the closing tag.
<p> HTML </p>
The title attribute specifies extra information about an element. The information is most often shown as a tooltip text when the mouse moves over the element.
<p title="Hyper Text Markup Language"> HTML </p>
Image[img]:
<img> tag is used to add image inside webpage/website. Nowadays website does not directly add images to a web page, as the images are linked to web pages by using the <img> tag which holds space for the image.
<img src="path" alt="alternative text" width="400" height="400">